Streamlining the User Interface: Tips and Tricks for Enhancing Usability in UX Design
In today's digital landscape, user experience (UX) design is crucial for the success of any business. With more and more consumers turning to online platforms for their needs, having a user-friendly interface has become a necessity. As a result, businesses are now investing heavily in improving their UX design to attract and retain customers.
So, what exactly is UX design? In simple terms, it refers to the process of creating a website or application that is easy to use, visually appealing, and provides an overall positive experience for the user. A major aspect of this process is streamlining the user interface (UI) to enhance usability. In this article, we will explore some tips and tricks for achieving this goal.
Understanding Your Users
The first step in streamlining the UI is understanding your target audience. This involves conducting thorough research on who your users are, their preferences, behaviors, and needs. By understanding your users' mindset and expectations, you can tailor your UI design to meet their specific needs.
For example, if you are designing a website for an older demographic that may not be tech-savvy, you would want to avoid using complex navigation or small font sizes. Instead, you would focus on creating a simple and intuitive interface with larger fonts and easy-to-use navigation options.
Simplifying Navigation
Navigation plays a crucial role in user experience as it helps users find what they are looking for quickly and efficiently. A cluttered or confusing navigation system can frustrate users and lead them to abandon your website or app altogether.
To streamline your UI's navigation system, start by organizing content into logical categories that make sense to your users. Use clear labels that accurately describe each section of your website or app so that users know where they are at all times.
Another helpful tip is to minimize the number of clicks needed to reach essential information. The rule of thumb is to keep it under three clicks. This not only saves time for users but also makes your UI more efficient and user-friendly.
Visual Hierarchy
Visual hierarchy is a design principle that refers to the arrangement of elements on a page in order of importance. By strategically placing elements such as headlines, images, and buttons, you can guide users' attention and help them navigate through your UI more easily.
For example, if you have a call-to-action button that you want users to click on, make it visually stand out by using a bold color or placing it in a prominent location on the page. This will draw users' attention and increase the chances of them taking the desired action.
Optimizing Loading Speed
In today's fast-paced world, no one has the patience to wait for a slow-loading website or app. In fact, studies have shown that even a one-second delay in loading time can result in a 7% decrease in conversions.
To streamline your UI's loading speed, optimize images and videos by compressing them without compromising their quality. Minify code by removing unnecessary characters or spaces to reduce file sizes. You can also use caching techniques to store frequently accessed data and serve it faster to users.
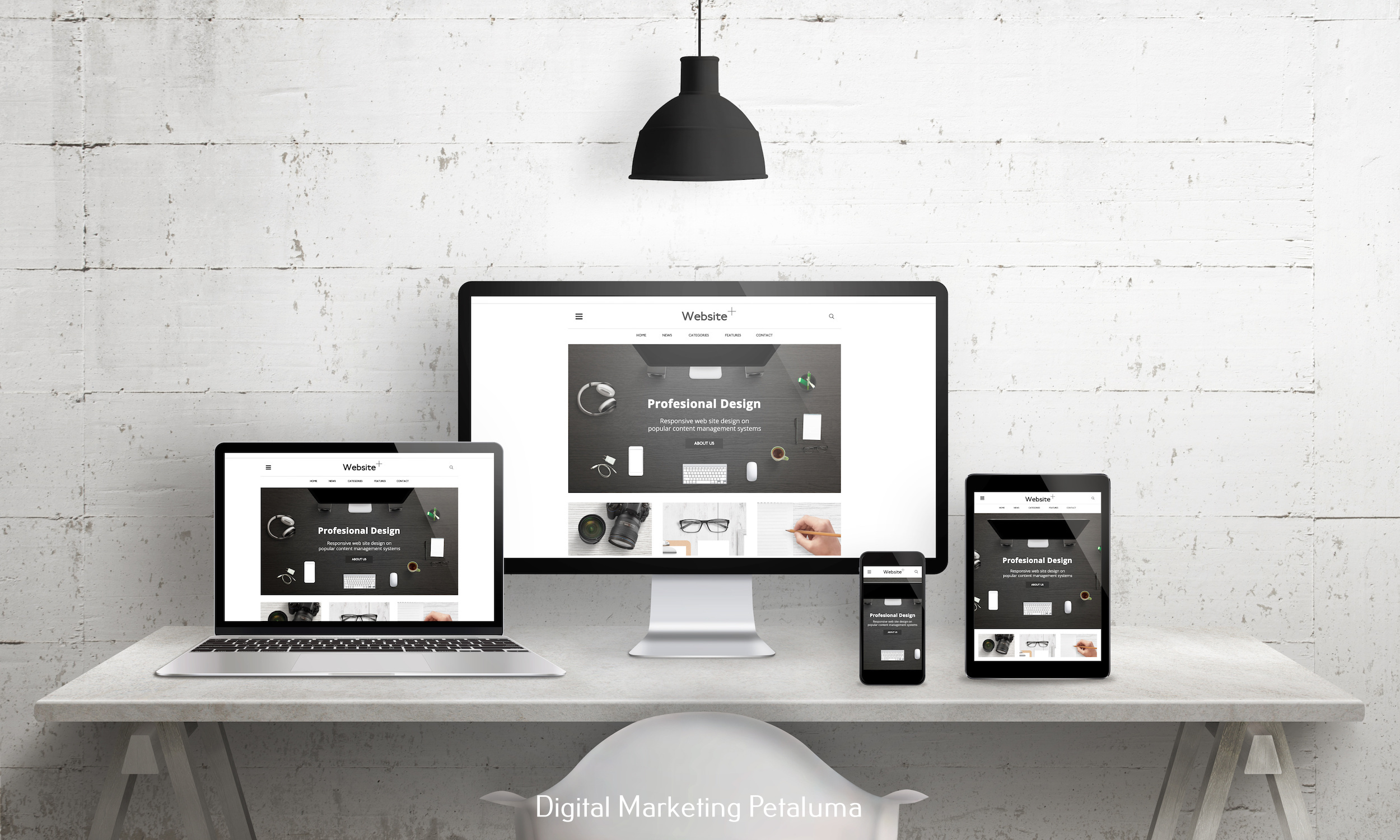
Responsive Design
With more people accessing websites and apps through their mobile devices, having a responsive design has become essential for streamlining your UI. A responsive design ensures that your website or app adapts to different screen sizes without compromising its functionality or usability.
By implementing responsive design principles, you can provide an optimal viewing experience for all users regardless of the device they are using. This not only enhances usability but also improves SEO as search engines give preference to mobile-friendly websites.
User Testing
The most effective way to determine whether your UI is streamlined is by conducting user testing. This involves getting real users to interact with your website or app and providing feedback on their experience.
User testing can help identify any issues or frustrations users may have with your UI and allow you to make necessary changes before launching it to the public. This ensures that your UI is optimized for a positive user experience.
In conclusion, streamlining the user interface is crucial for enhancing usability in UX design. By understanding your users, simplifying navigation, using visual hierarchy, optimizing loading speed, implementing responsive design, and conducting user testing, you can create a streamlined UI that provides an exceptional user experience. So take the time to evaluate and improve your UI, and watch as it attracts more customers and improves overall satisfaction with your brand.













































0 Comments